Solved: IT 270 Milestone Two Guidelines and Rubric: Site Structure and Navigation
Overview: The final project for this course is the creation of a website. Just as it is important to have a high-level plan for the content and rough design of your final project website, it is equally important to plan in a slightly more detailed fashion for the overall site structure and navigation for your site.
As a reminder, your final project website should consist of at least five different pages and should showcase most of the features that you will learn throughout the course.
Note: You may complete this assignment in a separate Word document. If you choose to do so, be sure to number your responses to match the questions
provided in the worksheet.
- Proposed Site Structural Theme
Information on websites at times makes more sense when the pages are arranged in sequences (e.g., sequential ordering in terms of
chronology, general to specific content, alphabetically) or in hierarchies (e.g., a landing page “hub,” with the subpage “spokes” extending in
no particular order from that hub). While the majority of websites across the internet employ the hierarchical structural theme, there are
instances where a more linear and sequenced site structural theme makes more sense. In 2–3 sentences, explain which structural theme you
plan to use on your final project website and why you think that is the best approach for your site. - Proposed Site Structure
In the embedded object below, sketch out a potential structure for your final project website. Remember that your site structure is still very
fluid at this point. Be sure to balance logical and feasible considerations when making your choices. You may either select the object,
copy/paste to duplicate existing text boxes and lines, and then drag them around to your liking, or you may click on the Insert tab on Word’s
ribbon and select the shapes you wish to use under the Shapes menu. A “home page” box linked to a page has already been included to get
you started.

- Proposed Site Navigation Wireframe
In the field below, provide a brief overview of your proposed navigational wireframe. Name at least five specific pages (e.g., Home or About This Site) and provide a brief, 1- to 2-sentence description of what kind of content each page will offer (for example, About This Site informs
visitors about the products my uncle’s business sells, along with some company background). You may separate your page names and
descriptions with semicolons. Remember, this does not have to be “set in stone” yet. It will likely change as you continue to plan, design, and
build your site.
Remember to review your instructor feedback on this milestone. As you finalize elements of your site, one of your guidelines for submission is to include basic comments in your code that identify how your work in the milestones and instructor feedback informed key features or function choices on your site.
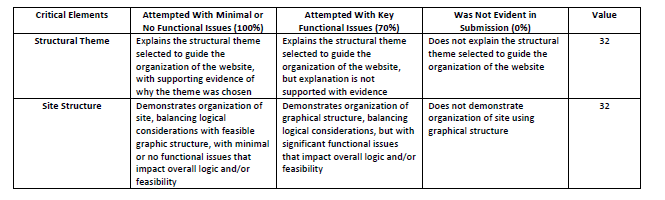
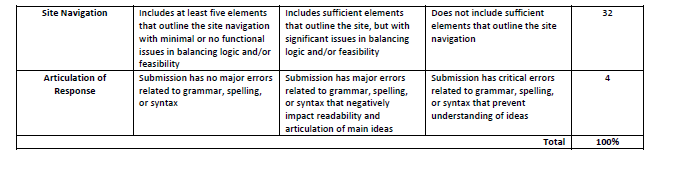
Rubric
Guidelines for Submission: Use 12-point Times New Roman font.
Instructor Feedback: This activity uses an integrated rubric in Blackboard. Students can view instructor feedback in the Grade Center. For more information,
review these instructions.