Solved: IT 270 Module Four Web Activity Guidelines and Rubric
Overview: Tables are another useful tool for organizing website content for your audience. Tables can help make content easier to read and understand. Tables are composed of rows and columns, but through the use of different HTML formatting code, you can create interesting layouts using tables. In this activity, you will create a table to organize and display content on a webpage.
Prompt: For the purposes of this exercise, you will start with the “after” (or finished) version of the index.html file and add several additional pieces of content and styles based on what you have learned from the module resources on how the index.html and site.css files were edited and expanded to create the final version of a webpage.
- Reference the Module Four Practicing HTML Table and Form Concepts tutorial to add tables and forms to your website.
- Zip and submit the completed Mod4 subfolder to Blackboard.
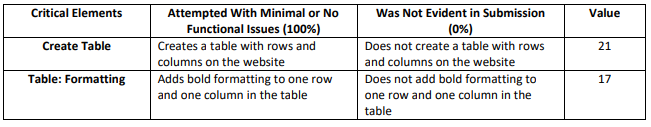
Specifically, the following critical elements must be addressed:
I. Create a table with rows and columns on your website.
A. Add bold formatting to a row and column in the table.
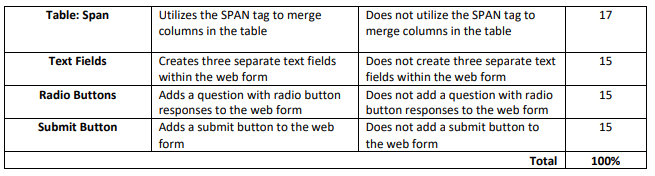
B. Utilize the SPAN tag to merge columns.
II. Add a feedback form to your website.
A. Add three text fields.
B. Add a question with radio button responses.
C. Add a submit button.
Guidelines for Submission: You must submit the zipped folder you created as a result of this activity, including all of your files for your webpage.
Instructor Feedback: This activity uses an integrated rubric in Blackboard. Students can view instructor feedback in the Grade Center. For more information, review these instructions.