Solved: IT 270 Module Four Practicing HTML Table and Form Concepts
You have just finished the “HTML Tables” section of the “HTML Fundamentals” module on Pluralsight.com—and hopefully followed along. These tutorials demonstrated how changes made to the index and CSS files affect the website content that is rendered in a browser window.
In this two part exercise, you will begin with the index.html file in the Mod4-Act1 folder and the index.html file in the Mod4-Act2 folder and add several additional pieces of content and styles, based on your watching and understanding of the first seven videos of the “Styling Your HTML” section of the “Front-End Web Development Quick Start with HTML5, CSS and JavaScript” module on Pluralsight.com.



Step 2. For Part II of this Activity, open the index.html file in the Mod-4-Act2 folder in Sublime Text by either using the File menu > Open File command in the program or by dragging the file from the folder window into the blank Sublime Text window.
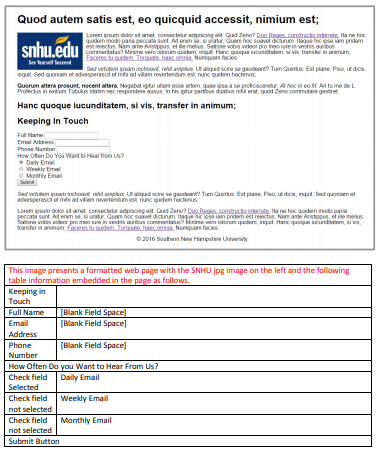
Step 3. Construct a form entitled “Keeping In Touch” that has three text fields to start—Full name, Email address, and Phone number—and a set of three radio buttons under the heading “How Often Do You Want to Hear from Us?” whose three radio button options are Daily Email, Weekly Email, and Monthly
Email. Finally, include a Submit button for this form. This form should appear just after the second headline on the page.
Step 4. Proof your work as you progress in a blank browser tab or window, and then again a final time before submitting your assignment. Ensure you save your work to the folder before continuing.Your finished work should look like this:

Step 5. When you have completed the assignment according to the requirements outlined above, please zip up the complete “Mod4” subfolder in which you have been working this exercise, and submit it using the assignment link in Blackboard.